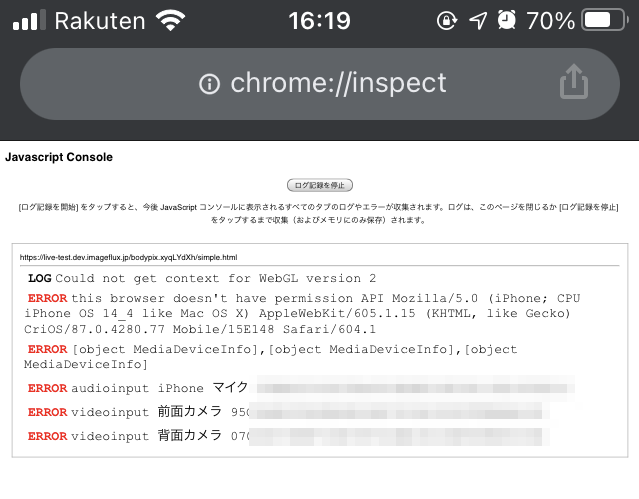
iOS 12.1: TypeError: undefined is not an object (evaluating 'n.connect(i).connect') · Issue #950 · chrisguttandin/standardized-audio-context · GitHub

FXIOS-217 ⁃ iPhone rotates to portrait upside down in iOS 13 · Issue #5950 · mozilla-mobile/firefox-ios · GitHub

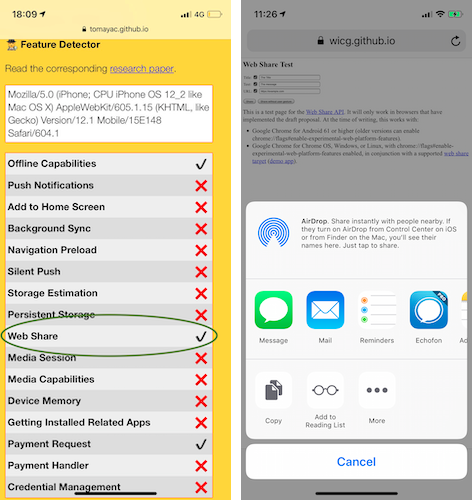
池田 泰延 on Twitter: "朗報。 正式公開されたiOS 14のSafariで、webp画像を表示できました。 #HTML #CSS #WebP https://t.co/vwcdAVDfuB" / Twitter















![Question] Tweak to remove this when browsing reddit via safari? This is so annoying : r/jailbreak Question] Tweak to remove this when browsing reddit via safari? This is so annoying : r/jailbreak](https://external-preview.redd.it/8kV1BMm5b3j61buDIengEFPJrZQzkEww5CQAPehj0hk.jpg?auto=webp&s=ad338c89bbd215fc6b0a04d189dd0fb093c78899)